Le combinazioni di colori sono spesso associate agli interni. Chiunque abbia mai effettuato riparazioni nell'appartamento e dipinto le pareti, molto probabilmente ha utilizzato tavolozze di sfumature di vernice stampate su lunghi rettangoli di carta. Ci sono anche schemi di colori per i resistori: dispositivi elettronici che convertono la corrente in tensione.
Tipi di modelli di colore
Un monitor moderno è in grado di visualizzare circa 16,7 milioni di sfumature diverse. Questo è più di quanto l'occhio umano sia pronto a discernere. Quando si stampano immagini a colori, le stampanti sono inferiori ai monitor, ma solo leggermente. Da dove viene questo numero di sfumature?
È molto semplice: non hai bisogno di molti colori per ottenere un'ampia tavolozza di colori. Ne bastano pochi di base. Mescolandoli in determinate proporzioni, puoi ottenere quasi tutte le sfumature. Esistono due schemi di colori principali, uno basato sull'aggiunta di colori e l' altro basato sulla sottrazione. La prima versione della sintesi era chiamata additiva e la seconda - sottrattivo.

Modello colore RGB
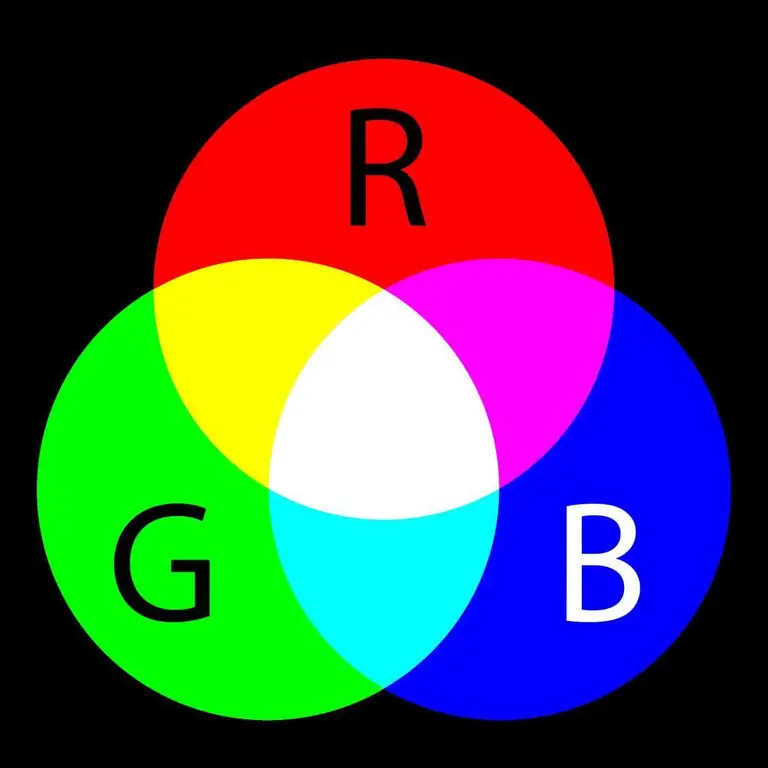
Per ottenere la gamma di colori più ampia possibile aggiungendo colori, vengono utilizzati i componenti rosso, verde e blu. In inglese, i nomi di questi colori sembrano rosso, verde e blu. Di conseguenza, è stata formata l'abbreviazione RGB e la combinazione di colori è stata denominata.
Questo schema si basa sulle caratteristiche strutturali dell'occhio umano, in grado di percepire la luce in tre parti dello spettro: blu-viola, giallo-verde e rosso-giallo. Mescolandoli in determinate proporzioni, puoi ottenere quasi tutte le sfumature disponibili per la percezione umana. RGB è stato utilizzato sui vecchi televisori a tubo, dove c'erano speciali manopole in questi tre colori per controllare il tono dello schermo.
Utilizzo del modello RGB
Si prega di notare che su questo modello, all'intersezione di rosso e verde, si ottiene il giallo, blu e verde - ciano e tra blu e rosso appare il cremisi. Nella parte centrale, dove tutto si mescola, si forma una macchia bianca. Questa combinazione di colori viene utilizzata su monitor e dispositivi che formano un'immagine utilizzando una matrice LED di sorgenti luminose ed è lo standard tra i modelli additivi.
Come già accennato, i display possono visualizzare 16,7 milioni di sfumature. Da dove viene questo importo? Il fatto è che il valore massimo di ciascuno dei tre colori nel modello RGB è 255. Ciò è dovuto al fatto che 256 valori sono inseriti in 1 byte, da 0 a 255. Pertanto, il colore di ogni punto nella memoria del computer occupa 3 byte. Primo byte -questa è la componente rossa, la seconda è verde, la terza è blu. E 256 alla 3a potenza dà circa 16,7 milioni di combinazioni.

Modello colore CMYK
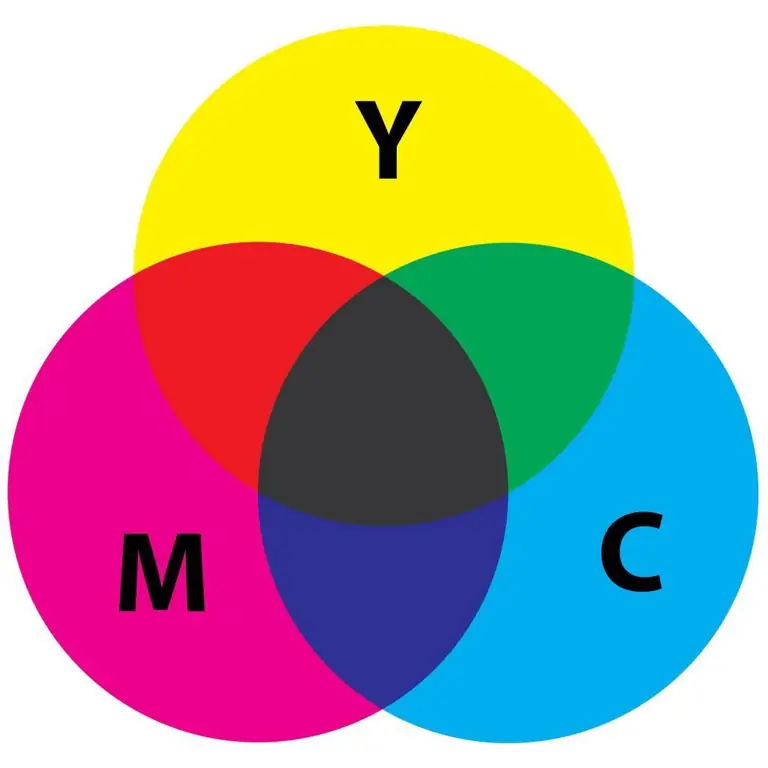
Un altro modello di colore si basa sulla sottrazione e per questo scopo sono necessari altri colori. Sono sullo schema RGB e sono intermedi, ma nel sottrattivo diventano quelli originali: sono ciano (ciano), lampone (magenta), giallo (giallo) e nero, invece del bianco (nero).
Il nero viene aggiunto per i toni più scuri. Dall'abbreviazione dei nomi di questi colori - CMYK - la combinazione di colori ha preso il nome. Questo modello si è diffuso nei luoghi in cui si ottiene la tonalità desiderata mescolando le vernici, per la stampa di foto e altre immagini. In termini di numero di colori, perde RGB di circa il 40%, quindi quando si stampa un'immagine da uno schermo monitor, l'immagine di solito risulta essere meno luminosa del previsto.

Come preparare un'immagine per la stampa
Quando prepari le foto per la stampa, puoi cambiare le combinazioni di colori in Photoshop da RGB a CMYK. Questo determinerà almeno approssimativamente come apparirà l'immagine sulla carta. Per fare ciò, sulla barra degli strumenti, seleziona la voce di menu "Immagine", quindi il sottomenu - "Modalità" e fai clic sul modello desiderato. Non ci sarà una corrispondenza esatta, perché così tanti fattori influenzano il modo in cui l'immagine verrà stampata.
Dipende dal supporto, dall'inchiostro, dalla stampante stessa, dalla scelta del profilo colore. Ma sul display stesso, è ancora utilizzatoModello RGB, motivo per cui il passaggio a una combinazione di colori diversa è solo un'imitazione. Pertanto, prima di inviare un gran numero di immagini da stampare, testare e vedere cosa succede alla gamma di colori della foto su carta.
Adobe Photoshop ti consente non solo di stimare approssimativamente come modificare la luminosità, ma anche di aggiungerla all'immagine utilizzando strumenti speciali. Di solito, nelle tipografie, quando si stampano foto da un telefono e altri gadget, avvertono in anticipo che è necessario ridurre mentalmente la luminosità dell'immagine sullo schermo di circa la metà, quindi si otterrà un'immagine simile a quella che sarà quando si stampa su una stampante.
Come aggiungere e sottrarre colori
Se il colore è formato da una sorgente luminosa, allora, avendo apparecchi di illuminazione di diversi colori, possono essere indirizzati su uno schermo bianco e, combinandosi tra loro, ottenere sfumature diverse. Se tutte le sorgenti luminose sono dirette verso un punto, il risultato sarà bianco puro. Ciò è dovuto al fatto che il colore è ottenuto per irraggiamento. Se li spegniamo, diventiamo neri.
L'effetto opposto può essere osservato se inizi a mescolare le vernici. Dalle sorgenti luminose dirette in un punto si ottiene un colore bianco, e dalla miscelazione di tutti i colori delle vernici, qualcosa di simile al nero, ma non del tutto. Pertanto, viene aggiunto alla combinazione di colori CMYK per ottenere, tra le altre cose, il colore nero effettivo.
La pittura su un foglio di carta acquisisce la sua tonalità assorbendo parte dello spettro dei colori, non le radiazioni. Pertanto, l'aggiunta di colori si ottiene aggiungendosorgenti luminose e sottrazione - mescolare i colori.

Psicologia del colore durante la creazione di un sito web
Il colore gioca un ruolo importante nella creazione del sito a causa degli speciali cliché psicologici insiti in ogni persona. Tonalità diverse evocano determinate associazioni e influenzano la percezione del prodotto. Queste caratteristiche sono chiamate "psicologia del colore" e sono studiate attentamente nei laboratori scientifici. I risultati della ricerca vengono utilizzati da vari marchi per attirare clienti:
- Le persone associano la combinazione di colori blu a calma, pace, fiducia, e quindi è presente sulle pagine dei social network e sui siti Web delle banche.
- Il nero è considerato severo e professionale.
- Colore rosa: femminile o infantile. Viene utilizzato attivamente nel settore della bellezza, da aziende che vendono cosmetici e prodotti per l'infanzia.
- Green sta per ecologia, prodotti naturali, natura e vegetazione.
- Arancio - freschezza e fiducia.
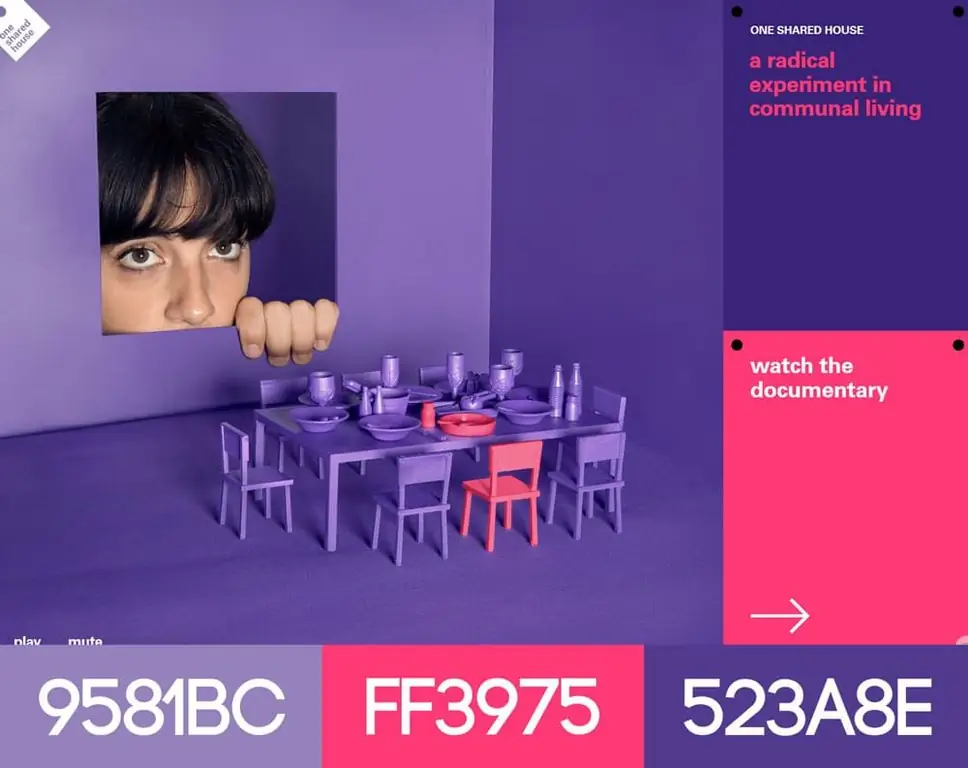
- Viola - innovazione.
- Il colore giallo attira l'attenzione e indica che devi prepararti per qualcosa di importante.
- Il rosso avverte del pericolo, ma è anche associato alla passione e all'amore.

Il cliente decide molto rapidamente se una determinata pagina può essere attendibile, concentrandosi solo sul suo design. Pertanto, è così importante scegliere la giusta combinazione di colori per la pagina, che non spaventerà, ma attirerà l'acquirente. Nel web design, molta attenzione è rivolta alla tipografia,leggibilità, comodità per l'utente e cercare di creare un sito attraente per l'utente, dove desidera non solo rimanere, ma anche tornare qui molte volte.
Come scegliere una combinazione di colori per un sito web
Quando si crea un sito web, il contrasto, la chiarezza delle linee e l'orientamento al consumatore sono molto importanti. Ma solo un'interfaccia comoda e comprensibile non è sufficiente. È il colore che viene utilizzato attivamente nelle pagine Web per attirare l'attenzione e creare accenti.
Ad esempio, nelle finestre pop-up nei negozi online che chiamano per aggiungere un prodotto al carrello o effettuare un acquisto, molto spesso puoi vedere un pulsante grande, rosso brillante o arancione. In questo caso, il pulsante che permette di chiudere la finestra non sarà immediatamente percepibile. Gli articoli in vendita sono spesso evidenziati in giallo, che è anche associato a luoghi in cui è necessaria un'attenzione speciale.
Puoi trovare schemi di colori già pronti per il sito utilizzando siti speciali. Ma per utilizzare questi strumenti, è importante almeno immaginare approssimativamente quale sarà il colore principale.

Scegliere il colore principale per il sito
Prima di decidere il colore principale, vale la pena ricordare la psicologia della sua percezione. Ad esempio, per un sito di informazioni sul giardinaggio, una sfumatura di verde è buona e per un luogo in cui è richiesto l'input dell'utente, blu, blu, arancione.
Non è desiderabile utilizzare più di 3 colori durante la progettazione di un sito: questo sovraccarica la percezione dell'utente. Puoi creare tu stesso combinazioni di colori,utilizzando il programma Adobe Photoshop. Per fare ciò, seleziona l'immagine che ti piace nello stile del sito e trova la voce di menu "Filtro", quindi - "Design" e "Mosaico". Successivamente, seleziona il numero massimo di dimensioni della cella e ottieni la tavolozza finita.
Schemi di colori per Windows 7
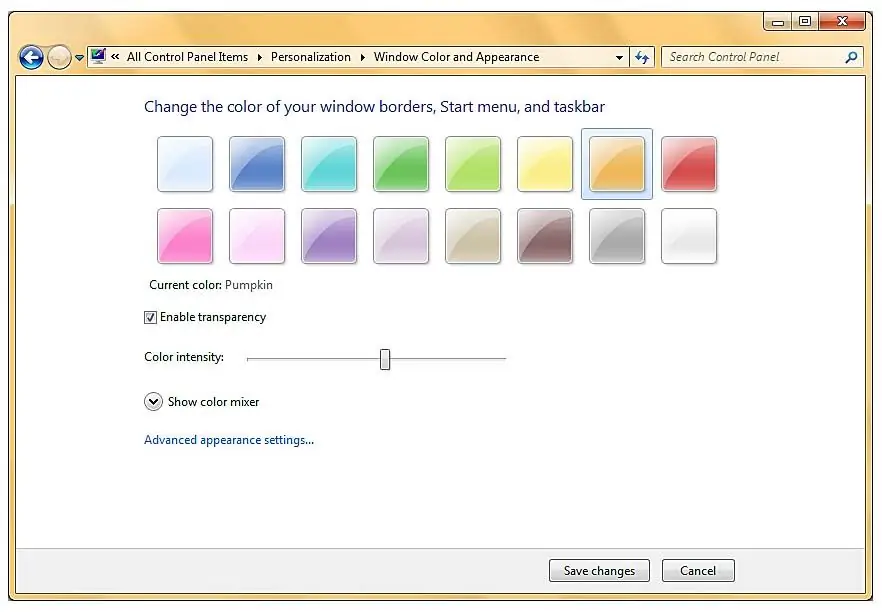
Il sistema operativo Windows 7 supporta vari schemi di colori, ma influiscono solo sul desktop e sul rendering di Windows Explorer. Inoltre, le opzioni ufficiali non sembrano molto allettanti, perché gli utenti cercano di modificare lo schema standard subito dopo l'installazione del sistema per ridurre l'affaticamento degli occhi e personalizzare l'interfaccia a loro piacimento. La corretta corrispondenza dei colori aiuta a ridurre la distrazione dallo schermo e quindi migliora le prestazioni:
- Puoi cambiare la combinazione di colori facendo clic sul pulsante Start e selezionando Pannello di controllo.
- Nella finestra che appare, ci sarà una scheda "Aspetto e personalizzazione" con la voce "Cambia tema".
- Successivamente, puoi scegliere tu stesso qualcosa dagli schemi standard, cercare la voce "Altri temi su Internet" e oppure scaricare e installare un design completamente nuovo che cambierà non solo le finestre di Explorer, ma l'intero aspetto del sistema nel suo insieme.
- Per fare ciò, fai doppio clic sul file scaricato, dopodiché apparirà un nuovo tema nell'esploratore, che viene installato come di consueto.

Come scegliere i colori
Le combinazioni di colori all'interno sono solitamente create sulla base degli stessi principi che guidano il web design. Ma i designer professionisti spesso cercano di rompere gli schemi e utilizzare sfumature non corrispondenti per i loro progetti.
Quando scegli una combinazione di colori, devi concentrarti sulla stanza stessa. I colori chiari espandono visivamente lo spazio, i luminosi capelli verticali sulle pareti creano l'illusione di soffitti più alti. L'uso di una varietà di tessuti aiuta a posizionare correttamente gli accenti e rendere l'interno più versatile. Applicando correttamente varie trame, contrasti e comprendendo le caratteristiche della percezione del colore, puoi giustificare la presenza di quasi tutti i colori. È importante capire quale effetto vuoi ottenere con questo.






